楽天アフィリエイトリンクを使ったキラッと光る「ボタンの作り方」を紹介します。
>>売れ筋の「ワンピース」を楽天で詳しく見てみる
としてもいいですが、人間の心理的にボタンがあるとクリックしたくなるそうです。
今回は楽天トラベルのリンクをボタンにする方法を解説します。
楽天トラベルは審査が不要で、今日からサクッと試せるのでおすすめです。
会員登録がまだの方は無料でできるので登録しておいてくださいね。
→楽天アフィリエイトに登録する方法【楽天アフィリエイト公式サイト】
今回はワードプレスCocoonテーマを使用したブロックエディターバージョンをご紹介します。
お使いのブログテーマに合わせて「○○テーマ ボタン 作り方」と調べてみてくださいね。

楽天トラベルで、紹介したいホテルのURLをコピーします。
今回は楽天トラベルで「ウェスティンホテル東京」をリンクにしてみますね。
ウェスティンホテル東京の詳細がわかる画面になったらそのページをコピーします。
次に、楽天アフィリエイトでリンクを作ります。
リンク先に先ほどコピーした宿のページを貼り付けします。
その後横のリンクボタンをクリックします。

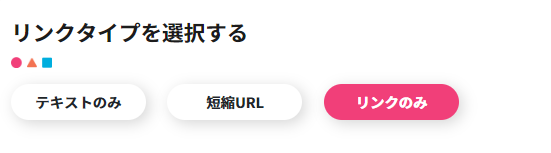
その後スクロールして「リンクのみ」を選択します。

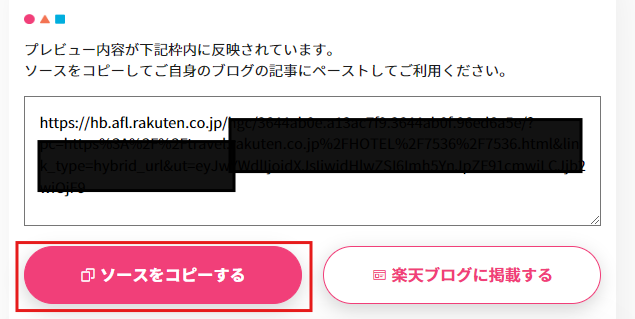
その後「ソースをコピーする」を押したら楽天トラベルであなただけのアフィリエイトリンクを作成できます。

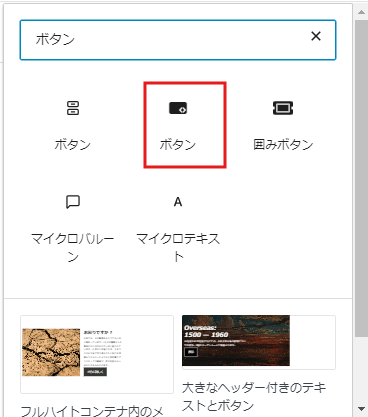
WordPress(ワードプレス)Cocoonの記事編集画面の「+」より「ボタン」と検索窓に入力します。
色々種類がありますが以下の黒塗りの「ボタン」をクリックします。

ボタンの中に「○○ホテルの詳細はこちら(楽天トラベル)」と入力します。

アフィリエイトリンクを入れる時は、必ずリンク先がどこなのか明記しておくようにしましょう。
これは、読者さんもどこに飛ぶのかわからないリンクはクリックしてくれないというのがあります。
クリックしたらいきなり詐欺サイトに飛ばされたりしたら嫌ですよね。
また、宿の予約はいつも決まったところがある読者さんもいます。
「このリンクは、楽天トラベルページにいくよ」と書いてあるだけで
安心してリンクをクリックしてもらえて成約率も高くなりますよ。
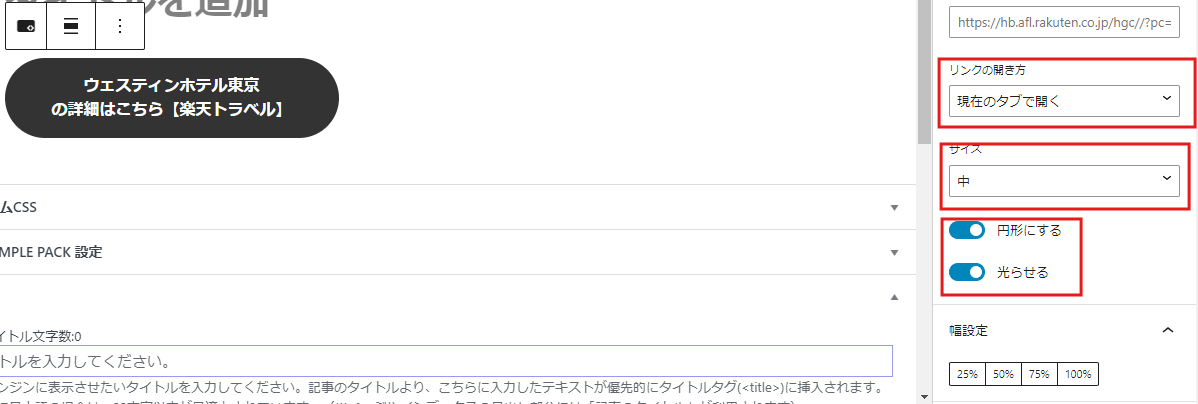
その後右側のボタン設定で
URL欄:先ほど楽天アフィリエイトでコピーした長いリンクをコピペします。
あとは、自分の好きなように位置を変えたり色を変えたりします。
私が設定している方法は以下の通りです。
↓

リンクの開き方:現在のタブで開く
サイズ:中
円形にする:ON
光らせる:ON
その下スクロールしていった後の設定はこちらです。
位置:中央揃え
色設定:緑
リンクの開き方は「別タブで開く」というものもあります。
しかし、ボタンをクリックした読者さんは、予約したい・興味がある上でクリックしてくれています。
読者さんへそのまま予約してもらうために「現在のタブで開く」という設定にしています。
その他の設定は、あなたの好みで変更していくとオリジナルのトラベル記事が出来上がりますよ。
以下にメールアドレスを入力しお申し込みください
[…] ↓ https://7thmail18.com/knowhow-2/ […]